Want to extend Cursor's AI code writer capabilities with custom tools? The Model Context Protocol (MCP) makes it easy to integrate your own AI-powered coding tools with Cursor's intelligent programming assistant.
What is Model Context Protocol?
Quick Setup Guide
Step 1: Download and Install
# Download the example project
curl -L https://cursorideguide.com/examples/cursor-weather-mcp-server.zip -o cursor-weather-mcp-server.zip
# Extract the contents
unzip cursor-weather-mcp.zip -d cursor-weather-mcp
# Navigate to the directory
cd cursor-weather-mcp
# Install dependencies
npm install
# Build the project
npm run build
The build command creates a dist folder with the compiled files that your AI coding software will use. This is an important step for your coding AI tools!
Step 2: Configure Cursor IDE
Create a .cursor/mcp.json file in your project folder:
{
"mcpServers": {
"weather-tool": {
"command": "node",
"args": ["/Users/jason/Desktop/cursor-weather-mcp/dist/index.js"]
}
}
}
Replace /absolute/path/to/ with the absolute path to the example project on your system. Note that we're using the compiled file in the dist folder.
Step 3: Test Your Custom AI Tool
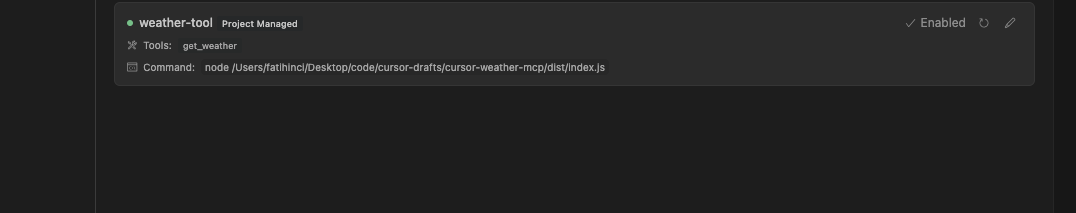
- Check the tool is activated like this:

- Open the Cursor chat panel and select "Agent" mode
- Ask: "What's the weather in Istanbul?"
The AI coding assistant should use your custom weather tool to respond!
Building Custom AI Coding Tools
Want to add a new AI programming tool? Follow these simple steps:
- Edit the
src/index.tsfile in your project - Add a new tool definition using the
server.tool()method - Define your tool's parameters using Zod schemas
- Implement your tool's functionality in the callback function
- Build and restart Cursor to see your changes
Here's an example of adding a simple time zone converter tool:
server.tool(
"convert_timezone",
"Converts time between different time zones",
{
time: z.string().describe("Time in format HH:MM"),
sourceZone: z.string().describe("Source time zone"),
targetZone: z.string().describe("Target time zone")
},
async ({ time, sourceZone, targetZone }) => {
// Implement time zone conversion logic
const convertedTime = "16:30"; // This would be your actual conversion result
return {
content: [
{
type: "text",
text: `${time} in ${sourceZone} is ${convertedTime} in ${targetZone}`
}
]
};
}
);
Understanding the MCP Framework
Let's break down the key parts of an MCP server for your AI code generator:
// Create an MCP server
const server = new McpServer({
name: "weather-service",
version: "1.0.0"
});
This initializes your MCP server with a name and version.
server.tool(
"get_weather", // Tool name
"Gets weather information...", // Tool description
{ // Parameter schema
location: z.string().describe("City and country...")
},
async ({ location }) => { // Tool implementation
// Tool logic goes here
return {
content: [{ type: "text", text: "Response text" }]
};
}
);
Each tool needs:
- A unique name
- A description
- Parameter schemas defined with Zod
- An implementation function that returns content
Best Practices for AI-Powered Coding Tools
When creating your MCP tools for programming with AI:
- Keep tools focused: Each tool should do one thing well
- Validate inputs: Use Zod schemas to validate and document parameters
- Handle errors gracefully: Return user-friendly error messages
- Document thoroughly: Provide clear descriptions for your tools and parameters
- Test extensively: Try various inputs to ensure your tools work as expected
Advanced MCP Usage
You can extend your MCP server with more complex features:
- Authentication: Add API key handling for third-party services
- Rate limiting: Prevent overuse of external APIs
- Caching: Cache results to improve performance
- Multiple tools: Combine several related tools in one server
Frequently Asked Questions
Can Cursor's AI coding assistant work with external APIs?
Yes, Cursor's AI coding assistant can connect to external APIs through MCP tools. This lets you extend its capabilities to work with any external service, from databases to cloud services to custom internal tools.
What kind of AI coding tools can I build with MCP?
You can build virtually any kind of AI-powered development tool with MCP, including code generators, documentation tools, testing utilities, database interfaces, deployment helpers, and more. If it can be accessed via an API, you can create an MCP tool for it.
Do I need to be an AI expert to create MCP tools?
No, you don't need AI expertise to create MCP tools. Basic JavaScript/TypeScript knowledge is sufficient as you're primarily creating an interface between Cursor's AI and external services. The AI capabilities are handled by Cursor itself.
Conclusion
The Model Context Protocol opens up endless possibilities for extending Cursor's AI coding capabilities. By following this guide, you can quickly set up your own MCP server and start building custom AI tools that enhance your coding workflow.
Ready to go beyond the basics? Check out the MCP SDK documentation for more advanced features and examples.
Happy coding with Cursor's AI code assistant!

